Introduktion: design til touchscreens
Touchscreens har siden starten af ’10erne vendt op og ned på, hvordan vi skaber den gode brugeroplevelse.
Touch opleves personligt. Det vi peger direkte på forekommer mere værdifuldt end det vi klikker på. Derfor anvender vi touch 77% oftere end mus, hvis vi har mulighed for det.
Josh Clark afdækker i bogen ’Designing for Touch’ fra A Book Apart, hvordan man ved at følge nogle få, enkle designprincipper ved design af touchscreens kan understøtte den gode brugeroplevelse.
Det handler om ergonomi og synlighed
Hvad har en skrivemaskine og en badevægt tilfælles med en smartphone eller tablet?
Outputtet, det vi læser, er at finde øverst. Inputtet sker nedenfor.
Det enkle designprincip følger af, hvordan vi holder mobiltelefonen eller tabletten. Det er en af fire hjørnesten ved fundamentet for touchscreen design.
- Tommelfingeren er det primære værktøj vi interagerer med. Derfor skal de funktioner vi bruger oftest ligge indenfor tommelfingerens rækkevidde. Kritiske funktioner, fx sletning, skal ligge udenfor
- Skærmtilgængelighed er også vigtig. Fingre og hænder er ikke just gennemsigtige. Det forhold medfører en række designkonsekvenser
- Indholdet skal, som på badevægten, placeres øverst. På touchscreens er cursor/pil erstattet af en pege- eller tommelfinger, men modsat pilen dækker fingre store dele af skærmen.
- Interaktionsfeedback kan ikke klares med at highlighte det vi peger eller trykker på – det er skjult under fingeren. Derfor er der opstået en ny form for feedback, som vi kender fra minitastaturet: bogstavet på tasten vi aktiverer popper op over tasten
Brugervenligt design til touchscreens er af hængig af ergonomiforståelse og synlighed. Lad os undersøge hvordan.
Fra mus til taleinput
Mus og pil – knapper og links. I ’90er og ’00erne flyttede vi en pixeltynd pil rundt på skærmen, klikkede på en knap eller på et link. Enkelt brugerinput for let at manipulere skærmoutput, ny sidevisning.
Musen var en forlængelse af hånden, der intuitivt tillod os at navigere indhold på en skærm en arms længe eller mere væk. Hverken hånd eller mus interagerede direkte med skærmen.
Touchscreens har vendt op og ned på interaktionen
Uanset om vi designer responsivt (dvs. så hjemmesiden hensigtsmæssigt og funktionelt skalere til et mindre skærmformat) eller mobile first (dvs. så designet tager udgangspunkt i en lille skærm) så forudsætter navigationsdesign til touchscreens mange flere og nye overvejelser.
Fingertouch er måden vi i dag tilgår indhold på vores mobiltelefoner og tablets – direkte på skærmen. Vi kan nu ikke alene interagere via indtastning direkte på skærmens virtuelle keyboard, men også via et tilkoblet keyboard, anvendelse en pen eller stylus. Vi kan sågar aktivere funktioner med bevægelser, såkaldte ’gestures’ og tale m.m.
Alle disse variable kræver designovervejelser før der kan findes løsninger til skærmdesignet.

Tommelfingerzoner ved betjening med een hånd.
Grøn zone: let og præcis.
Gul zone: mindre let.
Blå zone er No Go.
Håndholdt, men hvordan?
De fleste af os, cirka 50% holder mobiltelefonen i een hånd og taster med tommelfingeren. Ca. 36% lader mobilen hvile i den ene hånd og taster med den anden. Ca. 15% holder mobilen symmetrisk på hver side og benytter begge tommelfingre til at taste. Men faktuelt varierer de fleste af os måden vi bruger mobilen de godt 200 gang dagligt vi tager den op – og ser på den i ca. 20% af vores vågne tid – alt afhængigt af om vi står, sidder, ligger eller bevæger os.
Og så er der lige det, at 90% er højrehåndede, men 66% af alle der holder med een hånd holder mobilen i højre! Det indikerer, at mange foretrækker at reservere den bedste hånd til alt muligt andet.
Ergonomiforståelse kridter banen af for touchscreen design.
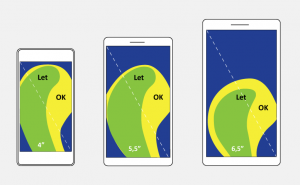
Tommelfingerzonen – mobil
Uanset om man er højre- eller venstrehåndet så er tommelfingerens rækkevidde på en 4-5 tommers (diagonalen) mobilskærm rimelig god, altså hvis mobilen holdes lodret. Men præcisionsnavigation med tommelfingeren er begrænset til cirka en tredjedel af arealet. Overkant og hjørner er svære at nå. Bedst er centrum og siden modstående tommelfingeren. Placering af væsentlig funktionalitet i midten tilgodeser både højre- og venstrehåndede.
Tommelfingerzonen – phablets

Fra 4″ smartphone til 7,5″ phaplet.
Den blå zone øges markant.
Phablets (5-7 tommer) er forvoksede mobiltelefoner men mindre end tablets. De holdes 70% af tiden med to hænder og 35% af tiden indtastes med pegefingeren, mens den anden hånd holder. 60% af tiden anvendes begge tommelfingre til input.
Kun 25% af tiden holdes de med én hånd.
Men størrelsen på tommelfingerzonen på en mobil og en phablet er ikke ens, idet den tungere phablet begrænser tommelfingerens rækkevidde, hvis hånden ikke skal slippe sit tag. Navigationszonen er primært ude i siderne.
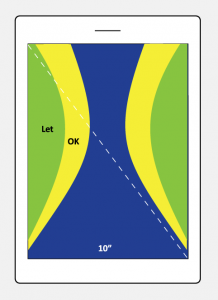
Tommelfingerzonen – tablets

10″ tablet, holdt mellem to hænder.
Tablets (7-10 tommer) holdes på grund af deres vægt med to hænder, typisk højt oppe på siderne – 60% af tiden. Det afgrænser tommelfingerzonen til skærmens sider med endnu ringere adgang til bunden end ved phablets. I 90% af tilfældene sidder vi ned, når vi bruger tablets sammenlignet med de 19% ved mobilbrug. I 40% af tilfældene lægger vi den fladt på en plan overflade og i 22% af tiden bruger vi en holder, så den kan stå oprejst.
Navigationsområdet begrænses yderligere af, at vi ofte anvender tablets når vi slænger os i en sofa, og der lader den hvile på maven eller på en pude. Derved bliver den nederste del af skærmen mindre tilgængelig.
Et godt designprincip til tablets er at samle navigationselementer i siderne indenfor tommelfingerzonerne eller centralt hvor pegefingeren bedst kan nå.
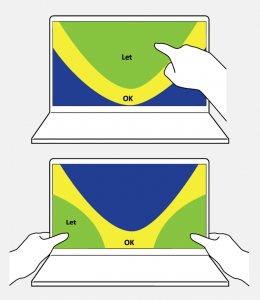
Interaktionszonen – tablets m. tastatur og laptops m. touch

Touchscreen: laptop skærm interaktion med pegefinger og tommelfingre.
Med Windows 8 i 2012 kom touch til labtops og en trend startede. Brugerne kunne nu interagere med tastatur, mus, trackpad, voice m.v.
“Touch” – beskrevet med en Intel-testers ord – oplevedes, som om der var tilføjet fik ’et ekstra gear’ .
Hvad betyder det ergonomisk for disse enheder der har et hybrid interface? Ikke ret meget.
Der kan interageres på centrale dele af skærmen op til overkant med pegefinger – de nedre hjørner er passive.
Men med hænderne på siden af skærmen dækker tommelfingrene bundens passive hjørner.
Brugerne veksler i høj grad mellem mus, tastatur og touch; men tommelfingrene bruges mest.
www.klausbjerager.dk – kb@designco.dk